Bases
Cette partie vous permettra de construire une page web de zéro et de commencer à travailler sa mise en forme. Le résultat — un dossier qui contient un fichier HTML, un fichier CSS et un fichier p5.js, peut aussi être téléchargé directement ici : demarrage-p5.zip.
Démarrage
Pour commencer, le plus simple est de passer par la page get started sur p5js.org.
Copiez donc le code HTML de base suivant dans un fichier vide, que vous nommerez index.html :
<html>
<head>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>Créez également un fichier sketch.js qui se trouvera juste à côté de index.html.
Cela devrait vous donner la structure suivante :

Dans le fichier sketch.js, nous allons écrire un premier programme p5.js très simple.
-
On commence par initialiser p5.js en créant un élément
<canvas>dans la page HTML, qui fait 500×500 pixels :createCanvas(500,500);. C’est une règle qui n’a besoin d’être lu qu’une seule fois, au début du programme, donc il faut la placer entre les accolades dansfunction setup() {} - Ensuite, on va donner quelques instructions de dessin qui seront réexécutée en permanence (donc dans les accolades de
function draw() {}).- toutes les formes doivent être remplies :
fill('couleur en format héxadécimal')) - sans trait de contour :
noStroke() - enfin, dessiner une ellipse à la position en X 150, en Y 200, de 50 pixels de large et de haut (donc un cercle) :
ellipse(150,200,50,50)
- toutes les formes doivent être remplies :
Mis bout à bout on obtient le code suivant (que vous pouvez copier/coller dans sketch.js).
function setup() {
createCanvas(500,500);
}
function draw() {
fill('#03A9F4');
noStroke();
ellipse(150,200,50,50);
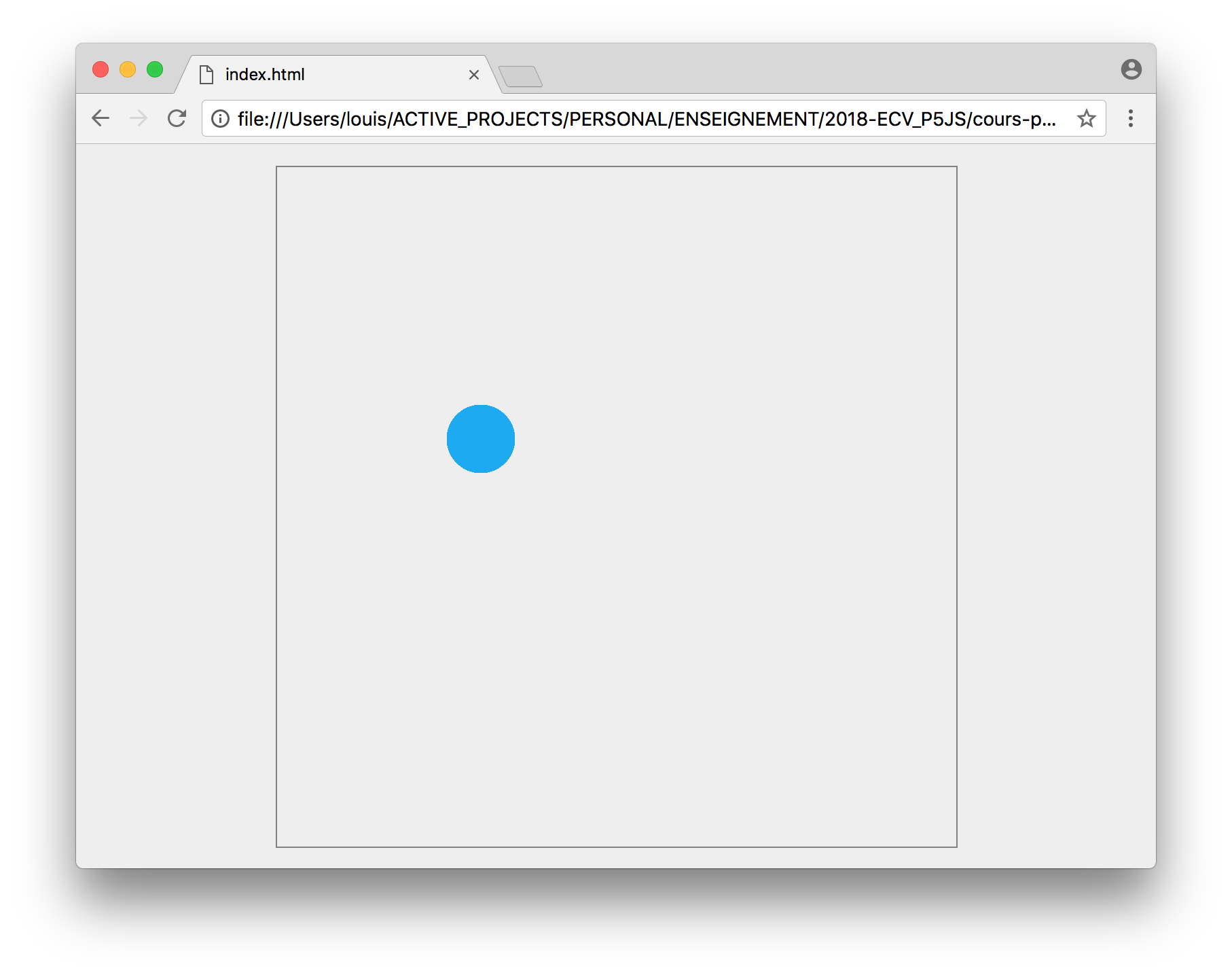
}Ouvrez maintenant le fichier index.html dans un navigateur web. Si tout a bien fonctionné, vous devriez voir la chose suivante :

Si vous comptez les pixels qui séparent le centre du cercle bleu et le coin supérieur gauche, vous tomberiez environ sur 150 sur l’axe horizontal et 200 sur l’axe vertical, mais difficile de voir la surface effective dans laquelle on travaille avec ce fond blanc… On pourrait tout à fait ajouter une instruction background('#000000') dans le code de notre sketch pour changer le fond du canvas mais celui-ci serait quand même décentré.
Mise en forme
À la place, nous allons ajouter un tout petit peu de CSS pour construire une page web un peu plus complète — ce sera particulièrement utile si vous souhaitez travailler la mise en page et les contenus autour du sketch.
Créez un fichier vide style.css à côté de vos fichiers index.html et sketch.js. Vous devriez avoir la structure suivante :

Rouvrez maintenant index.html et ajoutez la ligne suivante dans la balise <head>, juste avant l’appel au fichier source de p5.js :
<link rel="stylesheet" href="style.css">Nous venons de lier une feuille de style à la page web. Dans cette feuille de style, vous pourrez écrire tout le code CSS qui sera nécessaire pour la mise en forme de la page autour du sketch (le contenu du sketch, à l’intérieur des 500×500 pixels, est géré par p5).
Votre document index.html devrait ressembler à ça (à noter que l’indentation en début de ligne n’est là que pour faciliter la lecture des lignes, elle n’a aucune incidence sur le code en lui-même) :
<html>
<head>
<link rel="stylesheet" href="style.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.js"></script>
<script src="sketch.js"></script>
</head>
<body>
</body>
</html>Si vous rechargez la page, rien n’a changé : c’est normal, nous n’avons rien écrit dans le fichier style.css.
Pour vérifier qu’il est bien lu et pris en compte, ajoutez-lui les lignes suivantes :
body {
background-color: green;
}Rechargez le fichier html ouvert dans votre navigateur web (et attention les yeux, ça va piquer) :

Ça fonctionne ! Vous venez de créer une page web qui associe HTML, CSS et p5.js (donc Javascript). Ce sont les trois piliers, les trois langages que parle un navigateur web et dans lesquels 99.9% de toutes les pages web du monde sont codées.
Améliorons un peu la mise en forme, remplacez le contenu de votre fichier style.css par celui-ci :
body {
display: flex;
background-color: #eee;
flex-flow: row wrap;
justify-content: center;
align-items: center;
}
canvas {
border: 1px solid gray;
}NOTE
-
Si vous avez besoin d’explication sur les lignes suivantes, n’hésitez pas à consulter la documentation du CSS ici : https://developer.mozilla.org/fr/docs/Web/CSS
- J’ai aussi écris un cours sur le sujet qui s’adresse à des designers débutants et intéressés par le code, il se trouve ici : http://pca.louiseveillard.com/presentation.php
Retournez dans votre navigateur web. Vous devriez voir le rendu suivant :

Ce n’est pas (encore) incroyable mais c’est une bonne base pour la suite !
Pour vous faire gagner du temps, voici un fichier zip qui contient cet exemple prêt à l’emploi : demarrage-p5. À décompresser, ouvrir et modifier sans limite.