Typo et images
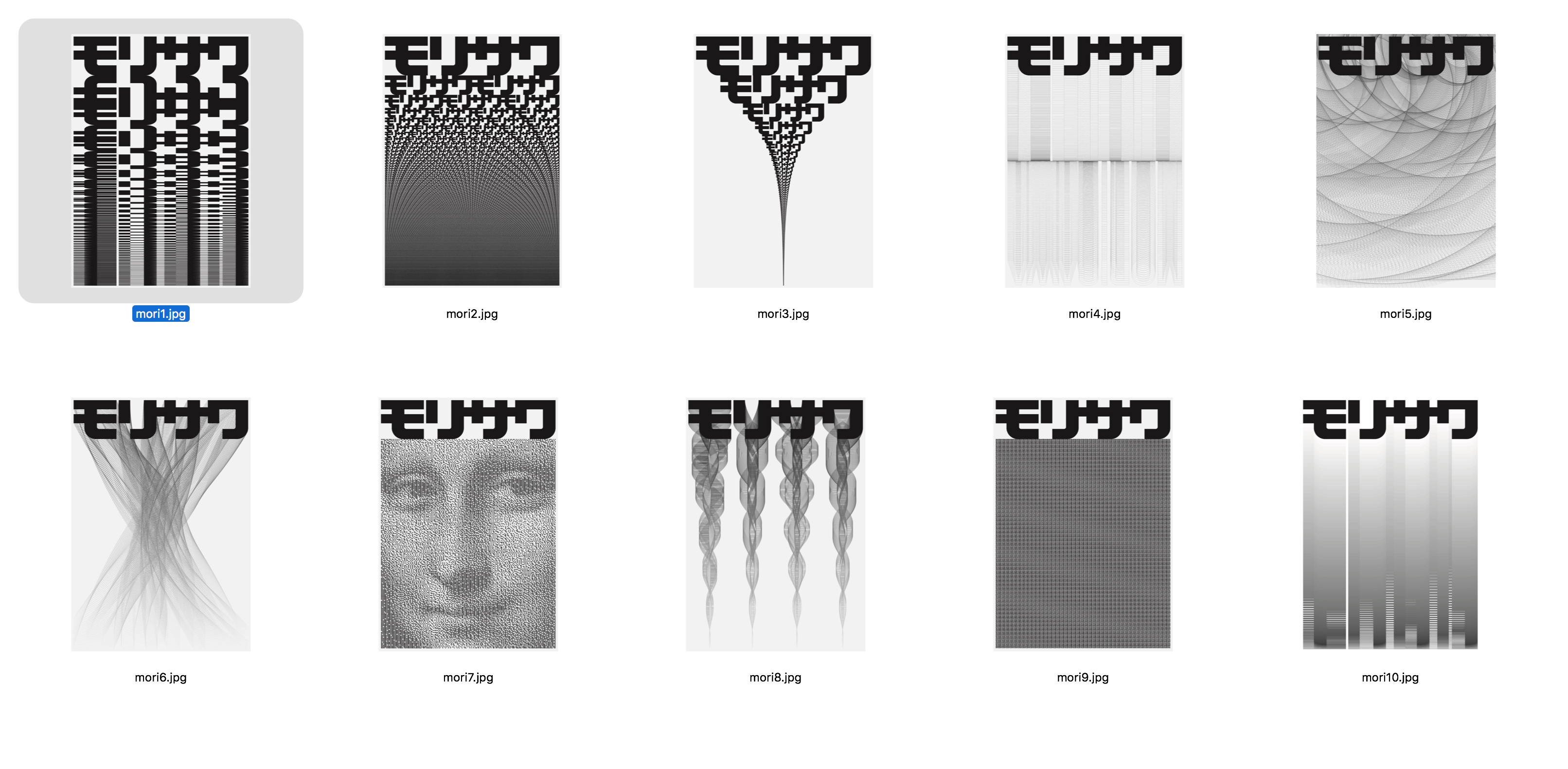
Dans les références du cours, nous avons notamment vu les Morisawa Posters de Maeda, compositions typographiques et génératives produites en code.

Cette partie explore les possibilités de mise en forme de texte et le chargement d’images.
Démarrage
Nous allons repartir de demarrage-p5.zip que vous pouvez trouver en haut de la page Bases. Commencez par télécharger et décompresser ce dossier.
Nous allons aussi avoir besoin d’un serveur web de manière à pouvoir charger des ressources externes dans le sketch. Pour installer un serveur web, suivez-les instructions de la partie Travailler avec des fichiers externes dans la page Audio.
Placez le contenu de demarrage-p5.zip dans le dossier Documents/WEB, de manière à pouvoir y accéder comme ceci :

Charger et afficher une image
-
Téléchargez l’image suivante (clic-droit, puis Enregistrer l’image sous…) :

-
Placez-là dans un sous-dossier images à côté de index.html. Vous devriez avoir la structure suivante :

- Ouvrez le fichier
sketch.jset chargez l’image avec les lignes suivantes :
var visuel;
function preload() {
visuel = loadImage('images/visuel.png');
}À noter que la syntaxe est très similaire à celle qui permet de charger des fichiers audio.
Il est maintenant possible de dessiner le visuel où on le souhaite avec la fonction image(position_en_X, position_en_Y).
image(visuel, 100, 150);Ce qui devrait vous donner :

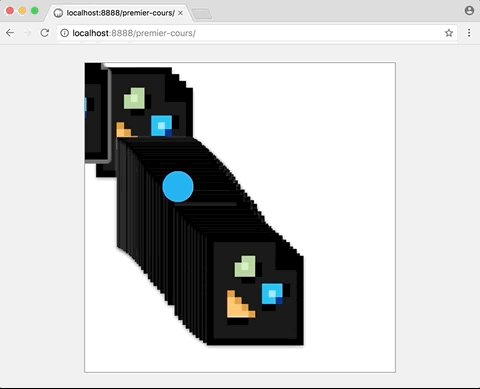
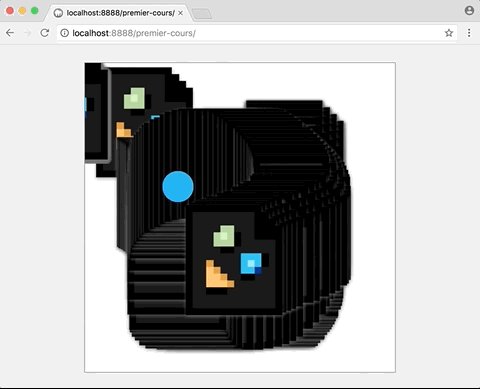
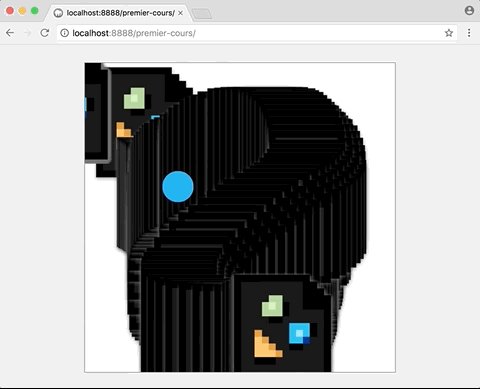
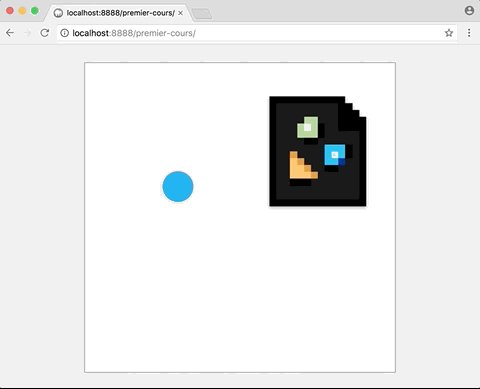
Ajoutons maintenant un peu d’interactivité, en déplaçant la position de dessin de l’image en fonction de la position du curseur de la souris (comme nous avons pu le faire dans la partie Inputs). Pour cela, il suffit de remplacer les valeurs constantes des coordonnées (100, 150) par les variables correspondants à la position de la souris (mouseX, mouseY), ce qui nous donne image(visuel, mouseX, mouseY). Rechargez la page et vous devriez avoir la chose suivante :

La trace des dessins précédents reste visible : c’est le comportement par défaut dans une élément <canvas> et sous p5.
Pour nettoyer le dessin entre chaque dessin, il suffit de rajouter un background(255) en haut du function draw(), ce qui aura pour fonction d’appliquer un rectangle blanc à tout le dessin :

Le code complet :
var visuel;
function preload() {
visuel = loadImage('images/visuel.png');
}
function setup() {
createCanvas(500,500);
background(255);
}
function draw() {
background(255);
fill('#03A9F4');
noStroke();
ellipse(150,200,50,50);
image(visuel, mouseX, mouseY);
}Afficher du texte
Nous allons maintenant rajouter du texte puis intégrer une famille de caractère.
Il existe une fonction toute simple pour dessiner du texte : text('Contenu à afficher', 100, 150).
Dans le programme précédent, on pourrait ajouter :
text('p5.js', 20, 20);Mais attention à l’emplacement de cette ligne : si elle est après le dessin de l’image, elle sera toujours au-dessus. Si elle est avant, elle passera en-dessous. En fait, l’empilement des éléments dans le dessin se fait dans l’ordre de lecture. Les éléments situés après seront dessinés au-dessus de tous les autres.
function draw() {
background(255);
fill('#03A9F4');
noStroke();
ellipse(150,200,50,50);
image(visuel, mouseX, mouseY);
// le texte sera tout le temps au-dessus de l’image
text('p5.js', 20, 20);
}
La documentation de p5.js, rubrique Typography, indique que pour augmenter la taille du texte, il faut appeler la fonction textSize avec une valeur.
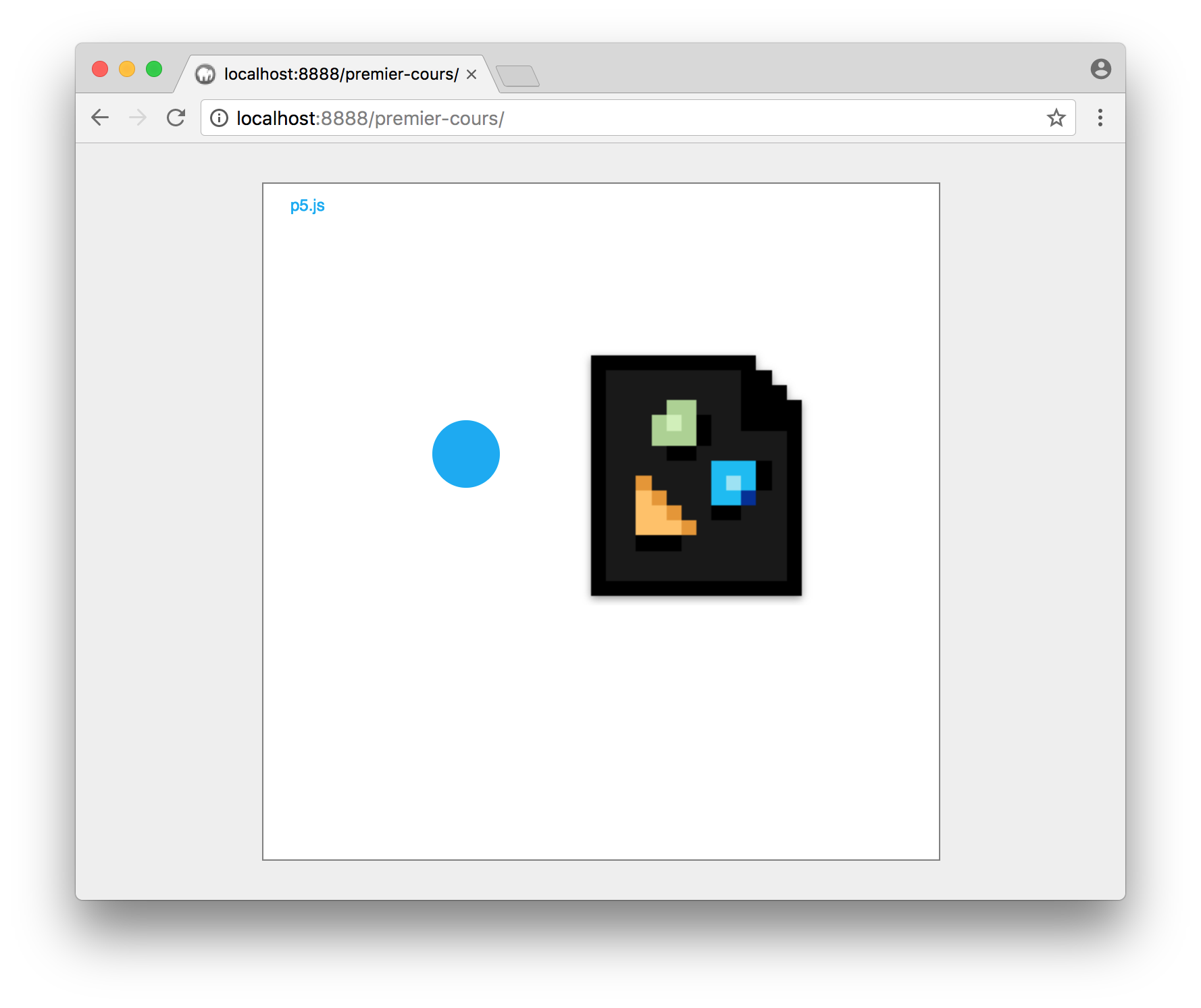
Dans notre sketch, en ajoutant textSize(48), on obtient le dessin suivant :

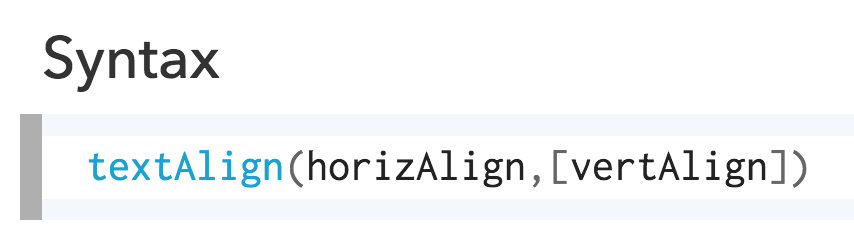
C’est logique : le point d’ancrage du texte est situé en bas à gauche du bloc par défaut. Le texte "monte" en dehors du dessin et se retrouve coupé. Pour changer ce comportement, il faut indiquer au bloc que le point d’ancrage que nous lui donnons (20, 20) est le coin supérieur gauche. Il existe pour cela fonction textAlign, dont la doc se trouve ici : https://p5js.org/reference/#/p5/textAlign. En suivant ce lien, nous voyons notamment l’explication suivante :

Cela signifique que nous pouvons passer deux valeurs à textAlign :
- la première sera l’alignement horizontal (valeurs possibles = LEFT, CENTER ou RIGHT
- la seconde sera l’alignement vertical (valeurs possibles = TOP, BOTTOM, CENTER, ou BASELINE — ligne de base du texte)
Ainsi, pour dire ALIGNÉ À GAUCHE et BLOC TEXTE QUI DESCEND, nous pouvons dire textAlign(LEFT, TOP);. Si vous avez un doute, n’hésitez pas à tester toutes les combinaisons et à voir ce qu’elles produisent.
Les lignes ensemble :
textSize(48);
textAlign(LEFT, TOP);
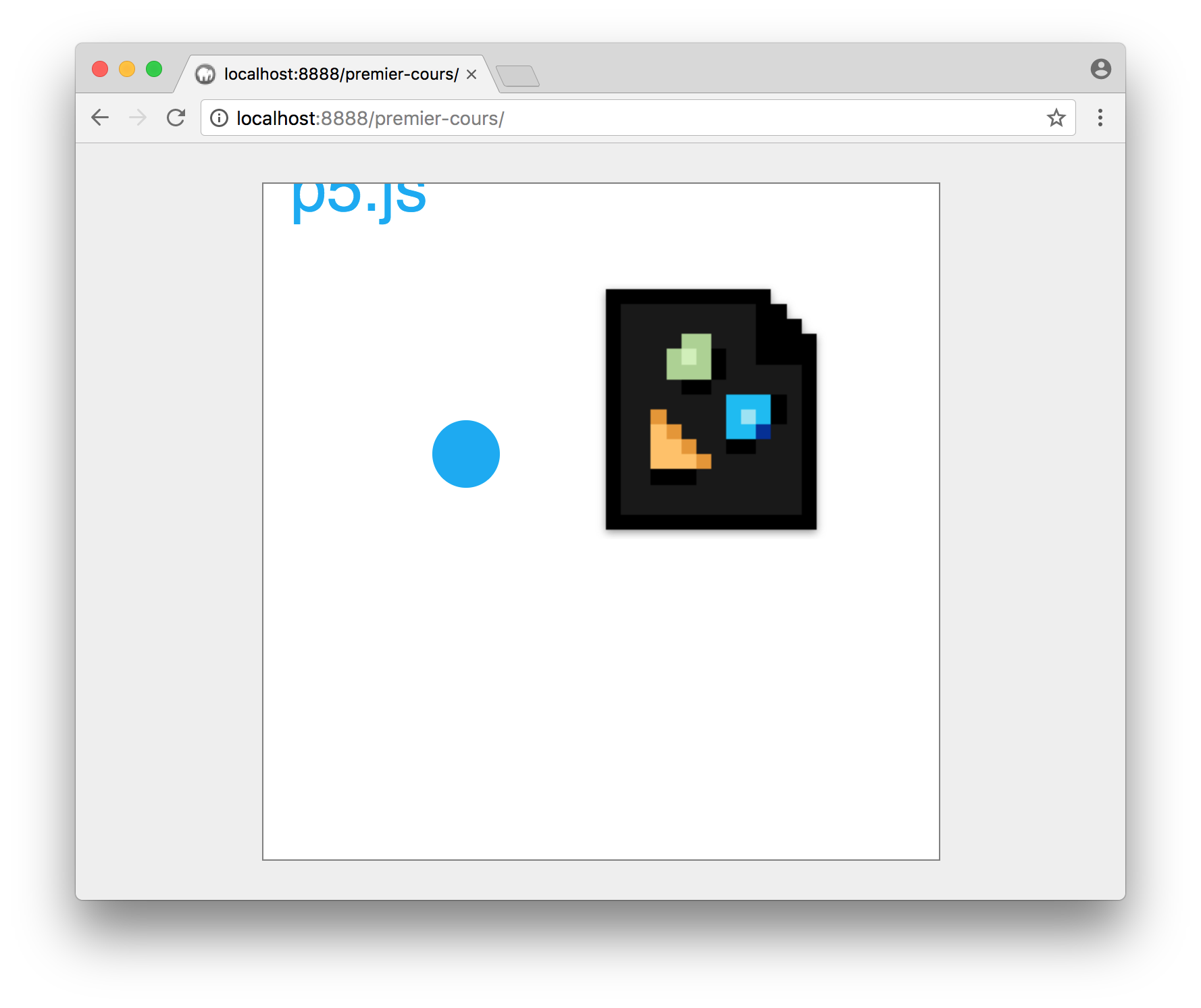
text('p5.js', 20, 20);et le rendu :

Il est ensuite possible de charger une famille de caractère sous un format otf ou ttf. Pour cela, comme pour le son ou les images, il suffit de preload le fichier de typo dans une variable puis de charger cette variable dans le sketch :
var sourcesans_semibold;
function preload() {
sourcesans_semibold = loadFont('typo/sourcesanspro-semibold.ttf');
}… puis, dans le draw() :
textFont(sourcesans_semibold);
textSize(128);
textAlign(LEFT, TOP);
text('p5.js', 40, 40);Récapitulatif
Le sketch suivant combine chargement d’une typo, d’un son et d’une image. L’image suit la position de la souris, le son se joue au clic et la typo est utilisée pour afficher du texte :
var visuel;
var son_meduse;
var sourcesans_semibold;
function preload() {
visuel = loadImage('images/visuel.png');
sourcesans_semibold = loadFont('typo/sourcesanspro-semibold.ttf');
son_meduse = loadSound('sons/meduse-tentacule_piste-53.ogg');
}
function setup() {
createCanvas(500,500);
}
function draw() {
background(255, 100);
image(visuel, mouseX,mouseY, 128, 128);
fill('black');
textFont(sourcesans_semibold);
textSize(128);
textAlign(LEFT, TOP);
text('p5.js', 40, 40);
}
function mousePressed() {
son_meduse.play();
}