Inputs
Cette page présente l’utilisation de la bibliothèque p5.dom.js qui permet de facilement créer des éléments HTML qui permettent de contrôler un sketch p5. Par exemple, un bouton qui relance une animation ou qui joue un son, et un slider qui change la taille d’une forme tracée à la souris.
La bibliothèque p5 peut être augmentée de plugins (eux aussi des bibliothèques) facilitant l’utilisation de certains capteurs ou médias, comme la vidéo, le son, ou la géolocalisation.
La liste des bibliothèques pour p5 se trouve ici : https://p5js.org/libraries/

Celle qui nous sera utile pour cette partie est p5.dom, qui permet de faire communiquer p5 avec le DOM (Document Object Model, c’est à dire la structure HTML d’une page). Avec p5.dom, il est très facile des créer des boutons HTML cliquables et de les connecter à votre sketch.
Chargement de p5.dom
Pour brancher une bibliothèque à p5.js dans votre page web, il suffit de charger le fichier qui correspond juste après avoir chargé p5.js et avant de charger votre sketch.
En reprenant la page de démarrage fabriquée dans Bases, ça nous donne :
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/p5.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.6.0/addons/p5.dom.min.js"></script>
<script src="sketch.js"></script>À noter que pour faire simple, on charge ici les fichiers depuis le serveur cdnjs.cloudflare.com (qui les stocke pour nous) mais il est aussi possible de récupérer les sources, puis de les placer à côté de vos fichiers et enfin de les charger en local comme le script sketch.js. Pratique pour travailler hors-ligne, par exemple.
Utilisation de p5.dom
Beaucoup de choses sont prises en charge par p5.dom — on aurait pu les faire en pure javascript mais ça aurait demandé beaucoup plus de ligne de code et une logique moins facile à associer à p5.js. La documentation se trouve ici : https://p5js.org/reference/#/libraries/p5.dom
La première chose que l’on peut tenter est d’ajouter un slider et de le connecter à la taille de l’ellipse que nous dessinons.
La première chose à faire est de déclarer que nous utiliserons une variable qui va contenir un slider. À chaque fois que nous voudrons connaître la valeur donné par ce slider, il suffira de faire appel à cette variable. Pour déclarer une variable sans définir son contenu, il suffit de choisir un nom (sans espace, sans accent) et de le préfixer de var, comme ceci :
var slider_taille;ATTENTION
Il est indispensable de déclarer cette variable en dehors des accolades d’une function pour qu’elle soit accessible partout. Par exemple, en écrivant :
function setup() {
var slider_taille = 3;
}… alors la variable slider_taille ne pourra être lu en dehors du function setup(). Dans notre cas, nous souhaitons créer un slider dans le setup, puis connaître sa valeur dans le draw --> il nous faut donc créer une variable accessible à ces deux endroits. Ce principe s’appelle la portée, voir cette page pour plus d’informations.
Du coup, en appliquant ce principe, voici l’intégralité du code que vous devriez avoir dans sketch.js :
var slider_taille;
function setup() {
createCanvas(500,500);
}
function draw() {
fill('#03A9F4');
noStroke();
ellipse(150,200,50,50);
}Maintenant, il faut que nous déclarions que nous souhaitons créer un slider. En suivant la doc, on voit que cela se fait dans le setup et avec la ligne suivante :
slider_taille = createSlider(0, 100, 10);Dans la fonction createSlider, la première valeur indique un minimum, la deuxième un maximum, et la troisième la valeur par défaut du slider. Lorsqu’un visiteur interagira avec, il fera donc varier la valeur entre 0 et 100.
Ensuite, il faut récupérer cette valeur et l’utiliser. Le plus simple est de créer une nouvelle variable qui contiendra la valeur actuelle du slider, puis de s’en servir. En terme de code, on pourrait écrire la chose suivante dans le draw :
var taille = slider_taille.value();Cela nous donnera donc une variable nommée taille que l’on pourra utiliser à la place de variable constantes, par exemple ainsi :
ellipse(150, 200, taille, taille);Voici le code complet pour sketch.js :
var slider_taille;
function setup() {
createCanvas(500,500);
slider_taille = createSlider(0, 100, 10);
}
function draw() {
var taille = slider_taille.value();
fill('#03A9F4');
noStroke();
ellipse(150,200,taille,taille);
}Pour ajouter un bouton, la syntaxe est relativement similaire à ceci près qu’il faut créer une nouvelle fonction dont le contenu sera exécuté au click sur ce bouton :
var slider_taille;
var button;
function setup() {
createCanvas(500,500);
slider_taille = createSlider(0, 100, 10);
// création du bouton et de son intitulé
button = createButton('Effacer le dessin');
// au click sur le bouton, on exécute une fonction (l’on définit plus bas)
button.mousePressed(eraseCanvas);
}
function draw() {
var taille = slider_taille.value();
fill('#03A9F4');
noStroke();
ellipse(150,200,taille,taille);
}
function eraseCanvas() {
background(255);
}Notre fonction (nommée ici eraseCanvas) aurait pu s’appeler autrement et faire n’importe quoi d’autre : dessiner de nouveaux éléments dans le dessin, changer les couleurs des éléments, voir jouer du son. C’est d’ailleurs ce dernier exemple que nous verrons dans la partie Audio.
Pour finir, nous allons ajouter un peu d’interaction à notre dessin : plutôt que de dessiner l’ellipse à un point fixe, nous allons lui demander de se dessiner à l’endroit où se trouve le pointeur de la souris. Pour se faire, il suffit de remplacer la coordonnée X de l’ellipse par mouseXet la coordonnée Y par mouseY. Ce qui nous donne donc :
ellipse(mouseX,mouseY,taille,taille);Et le programme complet :
var slider_taille;
var button;
function setup() {
createCanvas(500,500);
slider_taille = createSlider(0, 100, 10);
// création du bouton et de son intitulé
button = createButton('Effacer le dessin');
// au click sur le bouton, on exécute une fonction (l’on définit plus bas)
button.mousePressed(eraseCanvas);
}
function draw() {
var taille = slider_taille.value();
fill('#03A9F4');
noStroke();
ellipse(mouseX,mouseY,taille,taille);
}
function eraseCanvas() {
background(255);
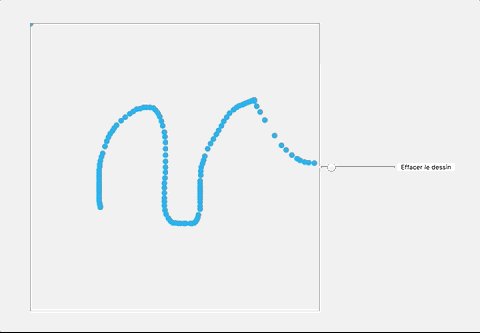
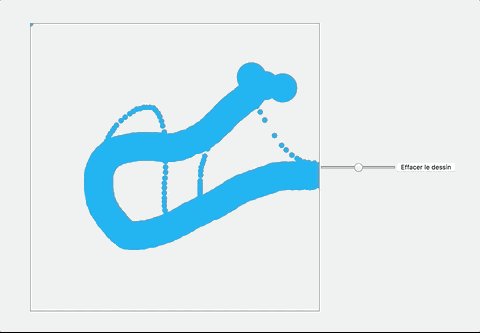
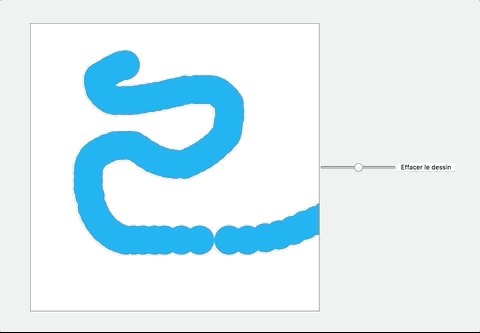
}Une fois lancée, voici un aperçu de ce que vous devez voir :

Enfin, pour améliorer le dessin, nous pouvons ajouter une condition qui indique à p5 de ne dessiner l’ellipse que lorsque la souris est cliquée. Pour cela, nous pouvons utiliser une variable gérée par p5, intitulée mouseIsPressed (sourisEstAppuyée).
En utilisant une instruction conditionnelle, nous pouvons dire (en langage humain) :
si (sourisEstAppuyée) alors {
ellipse(mouseX,mouseY,taille,taille);
}L’équivalent en code :
if(mouseIsPressed) {
ellipse(mouseX,mouseY,taille,taille);
}Le sketch complet et final :
var slider_taille;
var button;
function setup() {
createCanvas(500,500);
slider_taille = createSlider(0, 100, 10);
// création du bouton et de son intitulé
button = createButton('Effacer le dessin');
// au click sur le bouton, on exécute une fonction (l’on définit plus bas)
button.mousePressed(eraseCanvas);
}
function draw() {
var taille = slider_taille.value();
fill('#03A9F4');
noStroke();
if(mouseIsPressed) {
ellipse(mouseX,mouseY,taille,taille);
}
}
function eraseCanvas() {
background(255);
}